Diving into a new Framework. From Ruby on Rails to ASP .Net — C#
Part 2
This is the second part my series about C# and the framework ASP. Net Core, if you missed the first part, here it is:
I asked about the interview processes that people are going through and I received some feedback about people’s code challenges /and assessments. I was surprised with the variety of things companies are asking, from very simple methods definitions all the way up to new designs, and full stack applications with cloud database integrated.
I think that maybe companies are a little bit insecure with candidates capabilities and as there are no personal interviews or face to face discussions, they are giving harder tasks to candidates to test their skills but mainly how much they want the job and how much effort they are willing to put in for the possibly of a job (one week project, 10 days, learning a new language just to complete the application).
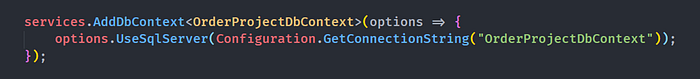
The last thing we did was ask the framework to build a database based on the options configuration we told it.

How can we access this database from the controllers when we call an action?

We could explicitly and manually create one instance of the database object every time we receive a request, but .Net has a built in method (in fact 3 different methods) that give us this access:

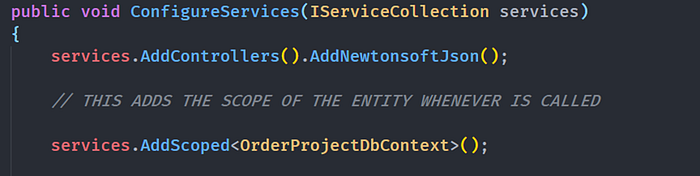
I’m using AddScoped here, which will initiate a new instance of the database every time we receive a request to our API endpoint. Scoped means we will have just one instance of the database created for the request, so if we have 10 actions in this single request, all of them will be operated by this unique instance of the database.
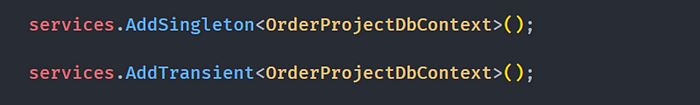
The other options are:

They all serve different purposes, so please refer to the official documentation for the specific definition:
https://docs.microsoft.com/en-us/aspnet/core/fundamentals/dependency-injection?view=aspnetcore-3.1
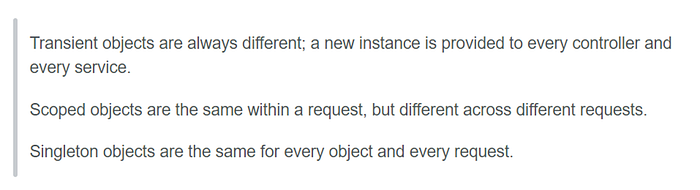
But the summary is:

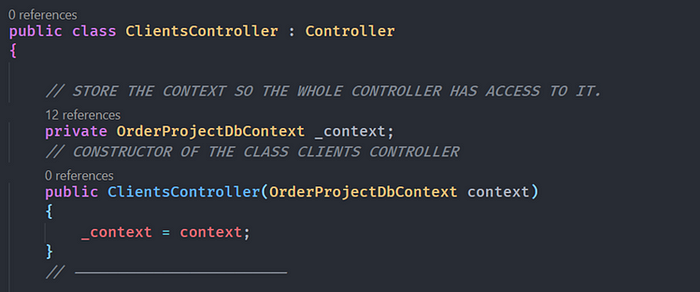
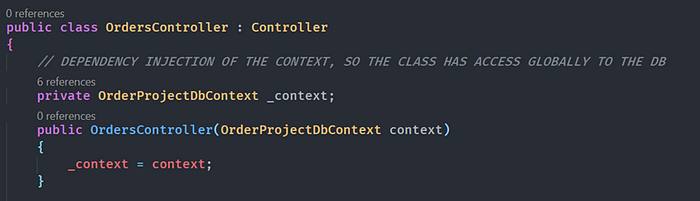
Now that we have added this scoped object, we have to tell our controllers we have implemented this functionality:


In both controllers, in the constructor of the class (when one instance is initiated) we receive the context of the type of our database, and store inject this object in the _context variable, so now the whole controller has access to it.
Now we have created our database, we have our tables, and we can inject this DB context in our controllers to use it whenever we need.
Since we have our API ready, let’s get into the request that will be made in the frontend.
How can we upload a CSV file in React, prepare this file and make a request with this data?

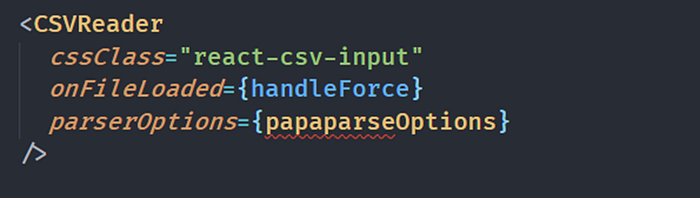
We could handle it using a couple of events listeners in react, such as onDrop, onDragOver, etc, but I am using CSV Reader, that already handles it and give us the file as output of the function.
https://www.npmjs.com/package/react-csv-reader
It is a component with a couple options to parse the file and give us the output as a result of the onFileLoaded event in React.

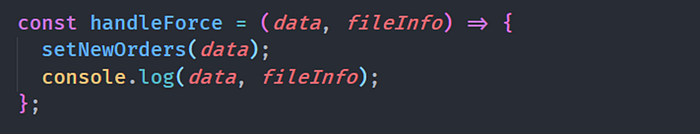
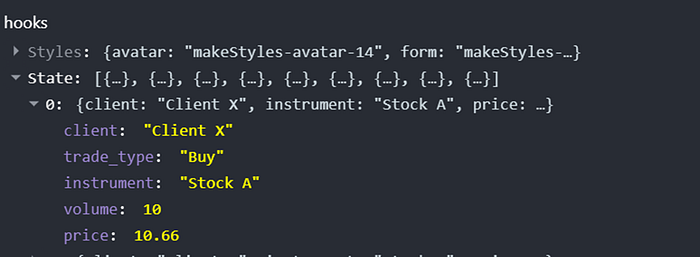
In getting this result and storing it in a state:

After this, I have an Array of orders object:

Now that we have the data, we can make the fetch request and treat it in the controller, but this is a topic for our next instalment.
Hopefully, this is useful for someone, and you will come back next week!